一直打算做一个专门展示wp主题的网站,域名早已注册完成,但是由于时间原因网站迟迟没有上线。最近利用空余时间选好了主题,在本地修改好之后再发布网站。
看到有些网站在评论中如果是文章作者,在评论的昵称后面会有一个提示,经过研究用下面方法可以实现:
首先在主题的comments.php文件中找到关于评论昵称的代码,一般会用函数comment_author_link(),在前面添加代码
[cc lang=”php”]if($comment->comment_author_email == get_the_author_email()) {
echo ‘<span class=”self self-important”>文章作者<i class=”self-arrow”></i></span>’;
}[/cc]
然后在style中添加如下代码
[cc lang=”css”].self{margin-right:5px;position:relative;top:-2px; color:#FFF; padding:2px 2px 2px 4px; font-size:12px; margin-right:5px;}
.self .self-arrow{top:7px;right:-4px;border-left:4px solid #d9534f;border-top:4px solid transparent;border-bottom:4px solid transparent;position:absolute;width:0;height:0;vertical-align:top;content:””}
.self-important{background-color:#d9534f}
.self-important .self-arrow{border-left-color:#d9534f}[/cc]
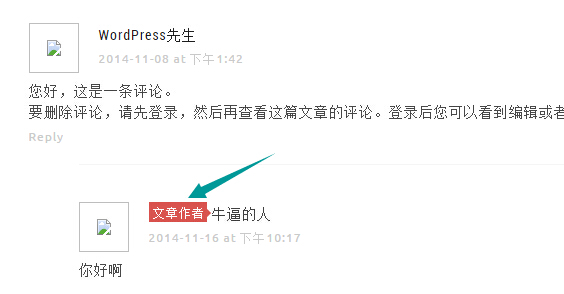
这样大功告成,效果如下图

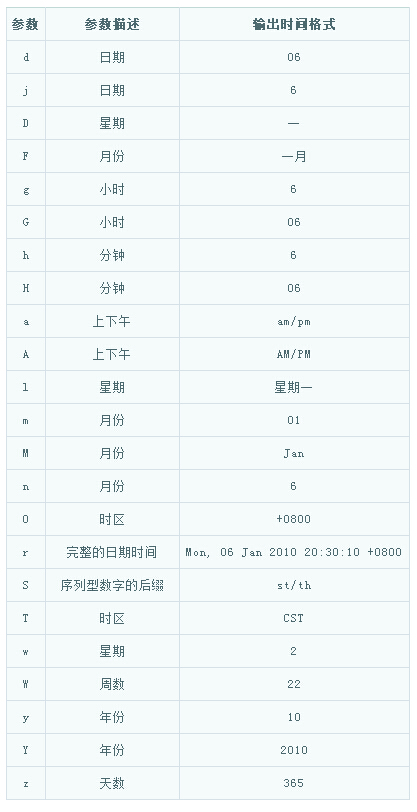
另外在备注一下,评论的时间格式也做了修改,具体的时间格式可以参照下表进行调用,如上图的时间格式就是comment_date(‘Y-m-d’)


 侯建方的个人网站
侯建方的个人网站